Konfiguracja
Zaczniemy od dodania języka polskiego do projektu. Przedstawia to rysunek 1. Z drzewa projektu przechodzimy do Languages & resources i następnie wybieramy Project languages. Domyślnie powinien być wybrany język angielski. Odszukujemy język polski i też go zaznaczamy. Przechodzimy teraz do Project text z Languages & resources, co przedstawia rysunek 2.
Na początku na samej górze w polu Device filter wybieramy HMI aby tylko były widoczne teksty z samego panelu dotykowego. Widzimy, że są dwie kolumny: Polish (Poland) oraz English (United States). Kolumna dla języka polskiego jest pusta. Należy przetłumaczyć każdy napis z języka angielskiego na polski. Można to zrobić ręcznie w tym miejscu, lub wyeksportować wszystkie napisy do pliku z rozszerzeniem „.xlsx”. W pasku narzędzi tego okna znajduje się ikona do eksportu oraz importu. Po wyeksportowaniu taki plik można przesłać do biura tłumaczeń.

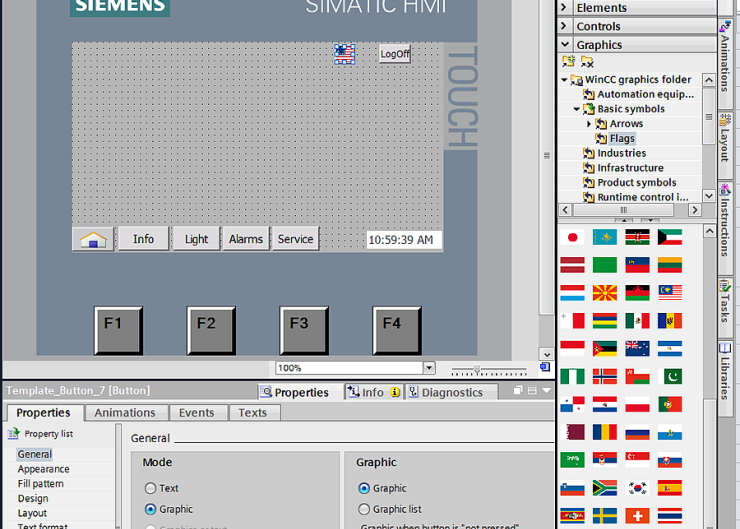
Jednym ze sposobów na przełączanie ekranów są przyciski. W naszym projekcie wykorzystamy szablon MyTemplate, gdzie zostaną umieszczone dwa przyciski pozwalające na przełączanie pomiędzy ekranami. Dlatego do szablonu dodajemy przycisk, co przedstawia rysunek 4.
Obiekt został umieszczony na górze ekranu. Przycisk będzie zawierał flagę kraju, która odpowiada danemu językowi. Flagi możemy wybrać z zakładki Graphics dostępnej w karcie Toolbox z prawej strony TIA Portal. W pierwszej kolejności dla właściwości przycisku w polu Mode wybieramy Graphic. Następnie do pola Graphic przeciągamy myszką odpowiednią flagę. Zostanie jej przydzielona domyślna nazwa, która w tym przypadku to Graphic_1. W analogiczny sposób dodajemy kolejny przycisk i następnie należy wybrać flagę polski.

Zostanie dodana jeszcze jedna funkcjonalność. W danej chwili będzie widoczny tylko jeden przycisk z językiem, na który może nastąpić przełączenia. Dla przykładu, jeżeli na panelu HMI są wyświetlane napisy w języku angielskim, to powinien być widoczny tylko przycisk z flagą polski. Do zrealizowania tego zadania należy utworzyć nową tablice tagów HMI tags o nazwie Language. Zostało to przedstawione na rysunku 6. Utworzono tag o nazwie ActualLanguage typu Int. Jest to wewnętrzny tag wykorzystywany w obrębie panelu HMI. Domyślna wartość dla tego tagu to zero.
Po włączeniu zasilania dla panelu HMI (lub włączenia symulacji) nastąpi uruchomienie wizualizacji w języku angielskim (jest ustawiony jako domyślny). Z tego względu jeżeli wartość tagu ActualLanguage wynosi zero to powinien być widoczny przycisk z flagą Polski. Jeżeli zmienna ActualLanguage ma wartość jeden, wówczas powinien być widoczny przycisk z flagą USA.

Ostatnia czynność do wykonania, to ustawianie wartości dla tagu ActualLanguage. Wykorzystamy do tego celu zdarzenie SetTag co przedstawia rysunek 8. Na liście pojawia się drugie zdarzenie o nazwie SetTag, które jest powiązane z tagiem ActualLanguage. W tym przypadku po naciśnięciu przycisku z flagą Polski nastąpi przypisanie do tagu ActualLanguage wartości 1. Analogicznie konfigurujemy przycisk z flagą USA. Jedyna różnica, to po naciśnięciu tego przycisku powinno nastąpić przypisanie dla tagu ActualLanguage wartości 0.
W ten sposób zostały zakończone przygotowania. Teraz należy projekt wgrać na panel lub uruchomić symulację, co przedstawia rysunek 9. Wizualizacja uruchomiła się w języku angielskim, ale została zmieniona na język polski. W tej chwili jest widoczny tylko przycisk z flagą USA, aby ponownie przejść na język angielski. Pewną trudnością podczas tworzenia wizualizacji jest właściwy dobór rozmiaru obiektów graficznych. Przykładem jest przycisk Wyloguj, którego rozmiar tekstu jest nieznacznie za duży. Należy na to zwracać uwagę.
Tomasz Gilewski
www.mistrzplc.pl

 Zaloguj
Zaloguj