Zaprezentowany projekt jest częścią większego systemu, który projektuje jego autor. Ma on integrować napędy elektryczne w postaci silników zawierających przekładnie falowe oraz enkodery do zapewniania sprzężenia zwrotnego i ustalania pozycji silnika. Opisany system został opracowany z myślą o zastosowaniach budżetowych i hobbystycznych. Autor konstrukcji położył duży nacisk zwłaszcza na ten pierwszy aspekt - silnik i kontroler bazują na niedrogich i łatwo dostępnych elementach, a większość komponentów mechanicznych wykonana została na zwykłej drukarce 3D.
Do sterowania napędem konieczne jest:
- zbieranie informacji na temat położenia osi silnika i kierunku jego obrotów - jest to realizowane za pomocą enkodera kwadraturowego,
- kontrolowanie prędkości i kierunku obrotów silnika - zadanie to wykonuje sterownik silnika,
- komunikowanie się ze sterownikiem silnika, aby kontrolować jego działanie - autor zdecydował się na komunikację Wi-Fi,
- aplikacja do kontroli i wizualnej reprezentacji stanu silników - została zrealizowana za pomocą serwera WWW i strony internetowej, hostowanej w samym kontrolerze.
W artykule opiszemy wszystkie elementy tego systemu, zaczynając od samego silnika z przekładnią falową, poprzez enkoder, zapewniający kontrolę jego pracy i sterownik, który kontroluje jego pracę i zapewnia dostęp do sterowania poprzez sieć Wi-Fi. Oczywiście, nic nie stoi na przeszkodzie, aby użyć tylko części tego projektu i np. sterownik zastosować do kontrolowania innego silnika z enkoderem kwadraturowym.
Silnik harmoniczny
Silniki, których do swojej konstrukcji potrzebował autor, są dość drogie. Wynika to z faktu, że stawiane są im wysokie wymagania:
- potrzebują enkoderów, aby śledzić swoją pozycję,
- muszą pracować w szerokim zakresie prędkości,
- potrzebują sporo mocy i muszą mieć wysoki moment,
- wymagają przekładni, która ma dokładne pozycjonowanie.
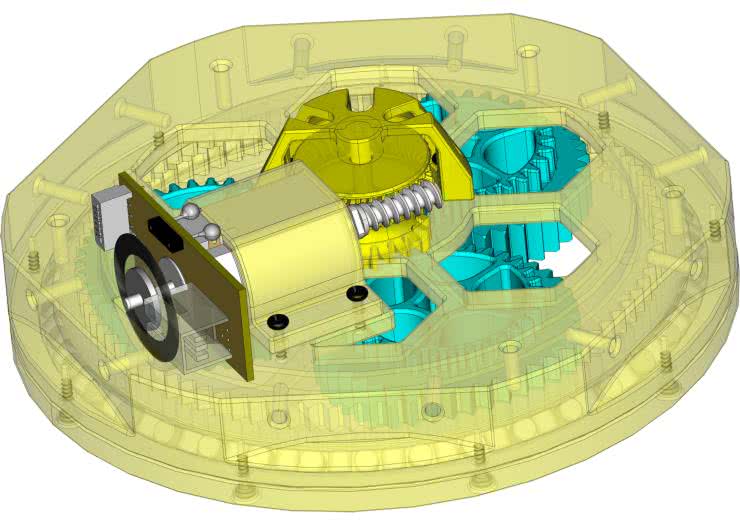
Wszystkie powyższe problemy rozwiązuje napęd z przekładnią falową. Tego rodzaju silniki wymagają wielu łożysk i, co jeszcze trudniejsze do zrealizowania, wymagają sprężystego, elastycznego elementu jako serca systemu. Istnieje wiele projektów w Internecie, ale większość to klasyczne rozwiązania, które są kosztowne. Z uwagi na to autor zaprojektował własną przekładnię. Nie jest to nic nowego - podobne projekty napędów można znaleźć w Internecie, ale w tym przypadku ważnym założeniem projektu była minimalizacja ceny.
Sercem napędu jest mały silnik elektryczny wyposażony w enkoder. Jego cena to zaledwie ok. 15 złotych, co pozwala na zredukowanie kosztów całego systemu. Aby dalej zredukować koszty produkcji napędu z przekładnią, całość została zaprojektowana do druku z PLA na drukarce 3D. Nawet łożysko jest drukowane z PLA. Jedyne kupione części to (oprócz silnika) polerowany pręt o średnicy 3 mm i długości 31 mm i kilka śrub M1,7×6 mm. Zatem do budowy modułu silnika potrzebne są:
- silnik FC130SA Mabuchi z enkoderem,
- szesnaście wkrętów samogwintujących M1,7×6 mm,
- pręt ze stali, polerowany, o średnicy 3 mm, długość 31 mm.
Do wydrukowania elementów przekładni biegów wymagana jest drukarka 3D. Pliki STL z projektami poszczególnych komponentów udostępnione zostały przez autora w sieci. Na stronie z projektem znaleźć można odnośnik do folderu na dysku Google, gdzie umieszczone są projekty. Pliki te są dosyć duże, szczególnie jak na pliki STL. Wynika to z faktu, że autor zaokrągla ostre krawędzie, co ma dawać ładniejszy wydruk, który wymaga mniejszej obróbki przed montażem.
Zasada działania
Podstawową zasadą napędu harmonicznego jest sprzężenie dwóch elementów o tej samej długości, każda z rzędem zębów wzdłuż tej długości. Zęby biegną przez całą długość każdej części, ale jeden z elementów ma mniej zębów niż drugi. Na ogół różnica ta wynosi jeden ząb. Te dwie części są umieszczone obok siebie, równolegle w przekładni. Koło zębate, które sprzęga się swoimi zębami z obiema tymi zębatkami, biegnie wzdłuż zębów obu części. Ponieważ jedna część ma mniej zębów niż druga, będzie musiała się poruszać, aby utrzymać zęby w jednej linii z drugą, gdy koło zębate porusza się wzdłuż długości całego układu. Przykłady tego rodzaju konstrukcji pokazano na rysunku 1.
Zaprezentowana konstrukcja jest odmienna od klasycznego systemu z przekładnią falową, dlatego autor określa ją jako rozwiązanie hybrydowe. Najprostsza wersja przekładni falowej ma dwie części w postaci pierścieni, jedna wewnątrz drugiej. Pierścień wewnętrzny jest mniejszy i elastyczny, a zewnętrzny jest sztywny. Na ten drugi podawany jest zewnętrzny napęd. Zęby obu przekładni łączą się, tworząc owalny pierścień wewnętrzny. Gdy owalny kształt jest obracany, pierścień wewnętrzny obraca się również, ale z inną prędkością, dlatego że ma mniej zębów. Schematycznie taką przekładnię pokazano na rysunku 2.
Projektowany system jest w całości wyprodukowany z PLA. Każde tworzywo z czasem staje się kruche, a PLA dość szybko się kruszy, więc elastyczny pierścień nie może być wykonany z użyciem tego tworzywa. Innym sposobem na realizację przekładni tego rodzaju jest umieszczenie dwóch pierścieni zębów obok siebie i dodanie innego zestawu pływających zębów, aby utrzymać dwa pierścienie zębów w jednej linii. Aby wszystko to miało punkt centralny, należy zastosować trzy takie zębatki (rysunek 1a). Umieszczenie koła napędowego pośrodku tych trzech pływających kół zębatych umożliwia napędzanie pływających kół zębatych. To tworzy konfigurację przekładni planetarnej, inny rodzaj często stosowanej przekładni.
Zastosowany silnik jest wyposażony w napęd ślimakowy, zatem przekładnia napędowa jest napędzana przez przekładnię ślimakową. Od wejścia do wyjścia momentu obrotowego używane są trzy rodzaje przekładni. Dlatego autor nazywa swoją konstrukcję hybrydową, gdyż łączy ona w sobie przekładnię falową, planetarną i ślimakową w kompaktowej konstrukcji. Dzięki zastosowaniu przekładni planetarnej można było zrezygnować z jakichkolwiek łożysk. Pływające zęby przekładni falowej są utrzymywane na zewnętrznym pierścieniu za pomocą pierścienia dociskowego pośrodku.
Zastosowany silnik jest mały i słaby, ale ma dużą prędkość obrotową. Jest to jedną z przyczyn zastosowania różnych typów przekładni, które zapewnia zwiększenie stosunku między obrotami silnika a obrotami na wyjściu. Zmniejszając prędkość obrotową układu, można dodatkowo zwiększyć moment na wyjściu całego układu. Aby wyznaczyć wynikowy moment obrotowy w funkcji napięcia zasilającego silnika, autor zestawił prosty układ pomiarowy, składający się z siłomierza i ramienia o długości 300 mm, które zamontowano z jednej strony do osi silnika, a z drugiej do siłomierza (rysunek 3). Przy 10 woltach siłomierz wskazuje 6 N, co daje moment równy 1,8 Nm. Dla 13 V moment wyniósł 2,4 Nm, a przy 16 V 3 Nm. Przy 24 V, czyli maksymalnym napięciu pracy tego silnika, moment szacowany jest na około 4,4 Nm, jednak autor nie mógł tego zmierzyć, ponieważ zastosowany siłomierz wyskalowany jest do 10 N.
Potrzebne elementy
Oprócz samego, opisanego powyżej silnika do złożenia sterownika potrzebne będą następujące elementy:
- dioda LED IR-TX Two IR19-21C/TR8 (SMD1608),
- dioda LED IR-RX Two PT19-21B/L41/TR8 (SMD1608),
- dwa oporniki 100 Ω (SMD1608),
- dwa oporniki 1 kΩ (SMD1608),
- dwa oporniki 57 Ω (SMD1608),
- płytka drukowana,
- moduł z ESP8266 - autor używa nowej wersji NodeMCU v3, ale inne moduły również mogą być stosowane, tak samo jak inne mikrokontrolery, tak długo, jak długo oferują wsparcie dla ISPFFS oraz interfejs Wi-Fi,
- scalony sterownik silnika typu L298 (każdy moduł z tym sterownikiem będzie odpowiedni, jeśli może zasilać silnik napięciem 24 V i współpracuje z logiką cyfrową o napięciu 3,3 V),
- stabilizator impulsowy LM2596 - przetwornica DC/DC do stabilizacji napięcia 3,3 V. Można zastosować układ w wersji regulowanej i ustawić na 3,3 V lub zastosować układ z takim napięciem. Ostatecznie można zastosować dowolny inny stabilizator napięcia 3,3 V o prądzie do 500 mA, który można zasilać napięciem 24 V,
- zasilacz 24 V DC, może być to zasilacz wtyczkowy, jak i baterie,
- przewody połączeniowe, płytka stykowa itp., które przydatne będą do łączenia elementów.
Potrzebne będą także elementy z druku 3D do enkodera kwadraturowego. Projekty tych elementów opublikowane są na stronie z projektem (link na końcu artykułu).
Enkoder kwadraturowy
Pierwszym elementem, jaki należy zmodyfikować, jest enkoder silnika. W projekcie zastosowano silnik Mabuchi FC130SA, który wyposażony jest w enkoder z 334 liniami. To zdecydowanie za dużo jak na potrzeby tego urządzenia - jeśli silnik obracał się zbyt szybko, mikrokontroler nie nadążał ze zliczaniem impulsów. Zamiast tego autor zdecydował się na zaprojektowanie prostego enkodera kwadraturowego. z czterema przesłonami. Taka liczba przesłon sprawia, że przy dowolnej prędkości, jaką osiągać może silnik, częstotliwość impulsów nie przekroczy możliwości mikrokontrolera.
Zasada działania
Enkoder kwadraturowy działa z użyciem pary czujników, które mają dwa stany - włączony i wyłączony. Czujniki te są rozmieszczone w taki sposób, że można określić prędkość obrotową i kierunek obrotów. Na rysunku 4 w uproszczeniu pokazano, w jaki sposób działa taki enkoder. Białe i czarne pola na obracającym się dysku symbolizują okna, które zasłaniają/odsłaniają transoptor zwracający jedynki i zera. W enkoderze może być zastosowana dowolna liczba okienek, w zależności od potrzeb konkretnego systemu w zakresie precyzji mierzonego kąta obrotu. Na rysunku 4 pokazany jest okrąg z ośmioma oknami, ale w omawianym układzie okna są cztery. Zmienia to tylko częstotliwość impulsów. Z enkodera wychodzą dwa sygnały, tzw. A i B. Są to przebiegi prostokątne, przesunięte między sobą w fazie o 90°. Częstotliwość przebiegu wskazuje prędkość obrotową wału, a liczba impulsów wskazuje przebytą odległość, natomiast zależność fazowa A-B wskazuje kierunek obrotów. Pokazano to na rysunku 4c, gdzie widoczny jest przebieg sygnału.
Chociaż w układzie są tylko cztery przesłony, to może być ich więcej. Istnieją cztery stany, które można odczytać z czujnika za każdym razem, gdy przesłona przesuwa się nad transoptorami. Z uwagi na to rozdzielczość tego enkodera wynosi w rzeczywistości szesnaście punktów na obrót.
Budowa
Sensory zastosowane w układzie muszą być dostosowane do wielkości i kształtu przesłon w obracającym się dysku, jak pokazano na rysunku 5. Czujniki muszą być ustawione tak, że gdy jeden czujnik znajdzie się nad krawędzią przesłony, drugi czujnik musi znajdować się na środku zasłoniętej sekcji dysku. Dzięki temu występuje przesunięcie impulsów o dokładnie pół impulsu, czyli 90°, jak pokazano na przebiegu na rysunku 4c.
Na rysunku 6 pokazano rozstrzelony widok enkodera, na którym widać obracający się dysk, dwie płytki drukowane i elementy mechaniczne łączące system w całość. Jedna płytka zawiera dwie diody LED, a druga dwa fototranzystory, pełniące funkcję sensorów. Ich schematy pokazano na rysunkach 7a oraz 7b. Diody zastosowane w projekcie, jak i fototranzystory, pracują w podczerwieni.
Do obu płytek drukowanych podłączone jest zasilanie (od 3 do 5 woltów) i masa. Płytka odbiorcza ma dwa wyjścia sygnałowe A oraz B. Płytki zostały zaprojektowane w KiCadzie. Autor udostępnia kompletny projekt na stronie z projektem, więc można nie tylko wyprodukować te PCB, ale również wprowadzić zmiany w projekcie, jeśli występuje taka potrzeba.
Schemat sterownika
Na rysunku 8 zaprezentowano schemat ideowy systemu, pokazujący, w jaki sposób połączono ze sobą wszystkie moduły. Analizując schemat, jak i oprogramowanie z ESP należy pamiętać, że numery pinów na płytce ESP nie zawsze odpowiadają definicjom pinów w Arduino IDE. W przypadku wątpliwości należy odnieść się do dokumentacji.
W kodzie obecne są numery pinów, ponieważ programy napisane w Arduino odnoszą się do linii wyjściowych poprzez numery GPIO. Uruchamiając system, należy pamiętać, że napięcie wyjściowe stabilizatora impulsowego nie może przekraczać 3,3 V.
Przygotowanie środowiska Arduino
W systemie zastosowano moduł z ESP8266 NodeMcu v3, aby kontrolować silnik przez Wi-Fi. Aby skorzystać z Arduino IDE do oprogramowania tego modułu należy w pierwszej kolejności zainstalować tę płytkę ESP8266 w środowisku. Należy doinstalować i następnie wybrać do pracy moduł NodeMcu 1,0 (moduł ESP-12E).
Oprogramowanie będzie korzystało z bibliotek firmy Espressif Systems. Aby było to możliwe, w Arduino IDE potrzebna jest odpowiednia wtyczka. Podobnie wymagana jest biblioteka, która umożliwia przesyłanie plików do SPIFFS (Serial Peripheral Interface Flash File System). Kopia tej biblioteki udostępniona jest przez autora tego systemu na stronie z projektem (link znajduje się na końcu tego artykułu). Najnowsze Arduino IDE ułatwia teraz dodawanie do niego dodatków, bez konieczności szukania pliku z informacjami o użytkowniku.
W kolejnym etapie konfiguracji należy w folderze Arduino dodać folder Tools i umieścić w nim rozpakowaną zawartość folderu ESP8266FS (do pobrania z strony projektu). Po tym uruchamiamy ponownie Arduino IDE. Można teraz skonfigurować ISFFFS w zakładce konfiguracyjnej płytki. W tym systemie skonfigurowano tę wartość na 2M, co dzieli pamięć na obszar z kodem i obszar z plikami.
Ładowanie plików do pamięci przeznaczonej dla ISFFFS jest bardzo łatwe. W folderze projektu trzeba utworzyć folder o nazwie Data. Każdy plik, który zostanie umieszczony w tym folderze, zostanie przesłany do pamięci ISFFFS. W ten sposób umieszczone zostaną wszystkie kluczowe pliki, jakie muszą znajdować się w pamięci modułu, aby był w stanie działać jako serwer hostujący strony www. Należy upewnić się, że pliki w folderze Data nie przekraczają objętością przydzielonego rozmiaru pamięci na pliki.
Oprogramowanie serwera
Cały kod programu jest dostępny na stronie z projektem (link na końcu artykułu). Jest na tyle rozbudowany, że nie zmieściłby się w ramach tego artykułu, dlatego też przyjrzymy się tylko istotniejszym jego fragmentom. Na końcu kodu znajdują się sekcje Setup i Loop. Są to typowe funkcje Arduino, które są tutaj stosowane w ograniczonym zakresie. Kod zaczyna się od komentarzy z informacją o tym, do czego służy i na jakiej licencji jest udostępniany. Następnie wpisane są biblioteki, jakich potrzebuje (ESP8266WiFi.h, ESP8266WebServer.h oraz FS.h). Oprócz tego, na początku pliku zdefiniowany jest także plik nagłówkowy z kodem strony internetowej, jaka będzie wyświetlana przez system: Page_by_val_HTML.h.
Kod strony umieszczony jest w osobnym pliku nagłówkowym, dzięki temu można go łatwiej zmodyfikować np. za pomocą innego oprogramowania, przeznaczonego do edycji HTML. Korzystanie z oprogramowania do edycji HTML ułatwia pracę, ponieważ pozwala obserwować wygląd strony już w czasie edycji.
Budowa strony jest dokładniej opisana w dalszej części artykułu.
Dalej, w liniach 93 i 94 znajduje się definicja SSID oraz hasła do sieci, którą uruchamia ESP8266.
const char* ESP8266_PASSWORD_AP = "12345678";
Oba te parametry można zmienić, pamiętając o tym, że hasło musi mieć co najmniej 8 znaków. W dalszej części kodu (listing 1) znajdują się standardowe wpisy konfiguracji parametrów sieci Wi-Fi. Konfigurowane są adresy IP, maska, port serwera itp.
IPAddress local_ip(192, 168, 4, 1); //IP for AP mode
IPAddress gateway(192, 168, 100, 1); //IP for AP mode
IPAddress subnet(255, 255, 255, 0); //IP for AP mode
ESP8266WebServer server(80);
Zaczynająca się w linii 148 funkcja PinChange() (listing 2) odpowiedzialna jest za obsługę przerwania, wywoływanego zmianą wartości pinów wejściowych A i B, które odczytują sygnały z enkodera. Ponieważ zliczane są wszystkie zmiany stanu, rozdzielczość enkodera zwiększa się z 4 do 16 impulsów na obrót. Kod ustawia również wartość logiczną, aby spowolnić silnik, gdy zbliża się on do żądanej pozycji. Ma to na celu zmniejszenie przesterowania. W funkcji obsługującej przerwania najlepiej jest ustawiać tylko flagi czy liczniki. Decydują one o działaniach w pętli głównej, ale konfiguracja działania systemu realizowana jest poza przerwaniem.
void PinChange() {
boolean A_val = digitalRead(SENS_A); // Odczyt A
boolean B_val = digitalRead(SENS_B); // Odczyt B
seqA <<= 1;
seqA |= A_val; // Zapis wartości A
seqB <<= 1;
seqB |= B_val; // Zapis wartości B
seqA &= 0b00001111; // Maski bitowe
seqB &= 0b00001111;
// Porównanie sekwencji z spodziewanymi dla zmian wyjść enkodera
if (seqA == 0b00001001 && seqB == 0b00000011) {
NewPossition++;
if (NewPossition >= PINGS_PER_REV) {
NewPossition = 0;
}
if (NewPossition >= ReqPossition) {
StopMotor = true;
}
if (NewPossition >= (ReqPossition - MOTOR_SLOWDOWN)) {
SlowMotor = true;
}
}
if (seqA == 0b00000011 && seqB == 0b00001001) {
NewPossition--;
if (NewPossition <= -PINGS_PER_REV) {
NewPossition = 0;
}
if (NewPossition <= ReqPossition) {
StopMotor = true;
}
if (NewPossition <= (ReqPossition + MOTOR_SLOWDOWN)) {
SlowMotor = true;
}
}
CurPossition = NewPossition;
}
Linie od 580 odpowiedzialne są za uruchomienie serwera www (listing 3). To kluczowa część działania systemu. Oprócz wyświetlanej strony i podstron definiowane są tutaj funkcje, które wywoływane będą po wysłaniu zapytania na konkretny adres (w zależności, czy jest to GET, czy POST). Na przykład:
server.on(“/”, Handle_Root);
server.on(“/Front_View_IMAGE”, HTTP_GET, Handle_Front_View_IMAGE);
server.on(“/Get_Speed”, Handle_Get_Speed);
server.on(“/Get_Position”, Handle_Get_Position);
server.on(“/0”, HTTP_GET, Handle_0);
server.on(“/90”, HTTP_GET, Handle_90);
server.on(“/180”, HTTP_GET, Handle_180);
server.on(“/position”, HTTP_GET, Handle_Position);
server.on(“/Set_Speed”, HTTP_GET, Handle_Set_Speed);
server.onNotFound(Handle_Not_Found);
po wejściu na adres /0 w domenie systemu uruchomi funkcję Handle_0. Funkcja ta została pokazana na listingu 4. W ramach obsługi tej funkcji w API uruchomione zostanie polecenie przesunięcia przekładni na pozycję 0, wysłanie do portu UART tekstu Angle: 0 i wysłanie kodu 200 przez serwer, który mówi o powodzeniu działania. Serwer zwróci także stronę internetową, zdefiniowaną jako tablica char[] o nazwie PAGE_HTML.
void Handle_0() {
MoveGear(0, true, Request_Speed);
Serial.println(“Angle: 0”);
server.send(200, “text/html”, PAGE_HTML);
}
To, co jest istotne w zakresie opisu strony internetowej, to użycie SPIFFS do zwracania ścieżek do plików, które zawiera strona, np. jeśli w kodzie strony znajduje się obrazek, w HTML zapisywane jest:
Dlatego przeglądarka odpytuje serwer o obrazek spod adresu /Front_View_IMAGE. Zapytanie na ten adres powoduje uruchomienie funkcji Handle_Front_View_IMAGE(), która zwraca ścieżkę do pliku.
Biblioteka strony www
Plik nagłówkowy Page_by_val_HTML.h zawiera stronę internetową wyświetlaną przez urządzenie. Plik nagłówkowy musi znajdować się w tym samym folderze co plik .ino (plik ze szkicem Arduino dla układu). Strona www napisana dla tego urządzenia pokazana jest na rysunku 9. Tak jak wskazywano wcześniej, strona jest umieszczona w tablicy znaków PAGE_HTML:
Tworząc przyciski czy inne wejścia na stronie, pamiętajmy o definiowaniu funkcji wywoływanych przez akcje takie jak onmousedown, ontouchstart, onmouseup, ontouchend, onmousemove oraz ontouchmove. Wygląda to w następujący sposób w Java Scripcie:
Get_Speed();
}
Ten kod powoduje, że strona internetowa uruchomia funkcję: Get_Speed() po załadowaniu okna. Przyjrzyjmy się teraz tej funkcji i w jaki sposób front-end pozyskuje potrzebne dane z back-endu systemu (listing 5). Strona sama odpytuje odpowiedni punkt w API serwera, aby uzyskać potrzebną wartość i móc ją wyświetlić. Najpierw tworzony jest nowy XMLHttpRequest xhttp. Dalej trzeba otworzyć i wysłać to żądanie, ale zanim to nastąpi, trzeba określić, o co ma ono zapytać i co zrobić z wynikiem, gdy serwer będzie gotowy do wysłania. Gdy serwer jest gotowy i wysyła żądane dane, uruchamiana jest funkcja xhttp.onreadystatechange = function () { }, która pobiera odpowiedź i wylicza odpowiednie parametry do wyświetlenia. Funkcja odnajduje element na stronie o identyfikatorze textSpeedValue i za pomocą formuły zmienia tekst na wartość prędkości w procentach.
function Get_Speed() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var Speed = this.responseText;
Speed_Recieved = true;
document.getElementById(“textSpeedValue”).innerHTML = Math.ceil((Speed / 1023) * 100).toString() + “%”;
document.getElementById(“speedSlider”).value = Speed;
}
}
xhttp.open(“GET”, “Get_Speed”, true);
xhttp.send();
}
Informacje w drugą stronę przekazywane są w podobny sposób - XMLHttpRequest o nazwie xhr jest konfigurowany jako zapytanie GET do serwera z odpowiednią wartością (listing 6). Ponieważ żadne dane nie są wysyłane z powrotem, nie ma potrzeby konfigurowania, co zrobić z odpowiedzią serwera.
function Move_To(x) {
Get_Speed();
var xhr = new XMLHttpRequest();
xhr.open("GET", "/position?value=" + x, true);
xhr.send();
document.getElementById("textPositionValue").innerHTML = x + "°";
document.getElementById("positionSlider").value = x;
}
Na początku można wgrać do mikrokontrolera plik w wersji domyślnej, ale nic nie stoi na przeszkodzie, aby go modyfikować. Pierwszym krokiem do opracowania czegoś nowego jest uruchomienie wersji już działającej. Modyfikacje zacząć można od zmiany obrazu lub tytułu. Dalsze modyfikacje uzależnione są od naszych znajomości HTML, tworzenia stron internetowych czy pisania w Java Scripcie.
Dostęp przez Wi-Fi
Wi-Fi z ESP udostępniane jest w trybie Punktu Dostępowego (Access Point). Oznacza to, że łącząc się z tą siecią, nie łączymy się z siecią lokalną, a łączymy się z siecią tworzoną przez ESP8266. Urządzenie, którego używamy do połączenia z ESP8266, musi mieć interfejs Wi-Fi oraz przeglądarkę internetową.
Po podłączeniu się do sieci ESP8266 podać musimy hasło. Domyślnie hasło do dołączenia to 12345678. Wyświetlaną nazwę i użyte hasło można zmienić w kodzie programu. Po nawiązaniu połączenia z komputerem lub telefonem otwieramy przeglądarkę internetową i w polu adres wpisujemy adres IP modułu sterownika 192.168.4.1 (to również można zmienić w kodzie). Powinno uruchomić to stronę do sterowania silnikiem, na której za pomocą przycisków lub suwaków można sterować silnikiem.
Podsumowanie
Zaprezentowany projekt jest doskonałym szablonem dla tych, którzy chcą zaprojektować własne urządzenia z kontrolą poprzez stronę internetową. Koniec z koniecznością korzystania z gotowych kreatorów w Internecie - teraz system tego rodzaju można napisać samodzielnie od podstaw. Projekty te nie muszą dotyczyć sterowania silnikami - ponieważ kontroluje się w ten sposób piny GPIO. Nie ma również żadnego powodu, by nie wymienić mikrokontrolera na ESP32 - trzeba wtedy użyć innego zestawu bibliotek od Espressif oraz wtyczki ISFFS, ale poza tym wszystko pozostaje niezmienione.
Nikodem Czechowski, EP
Bibliografia:

 Zaloguj
Zaloguj